How-to: Create Google Maps API key

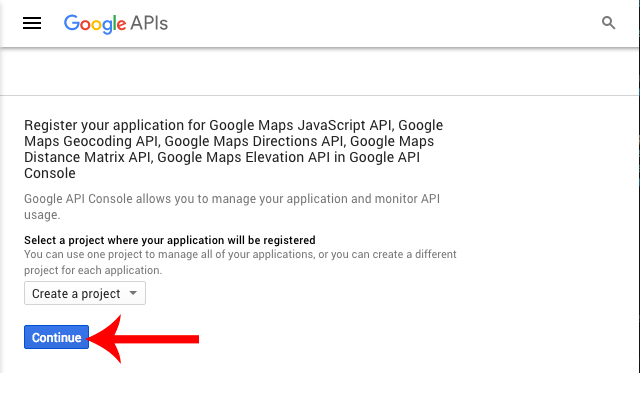
1. Go to this link and click the "Continue" button (this could take a minute)

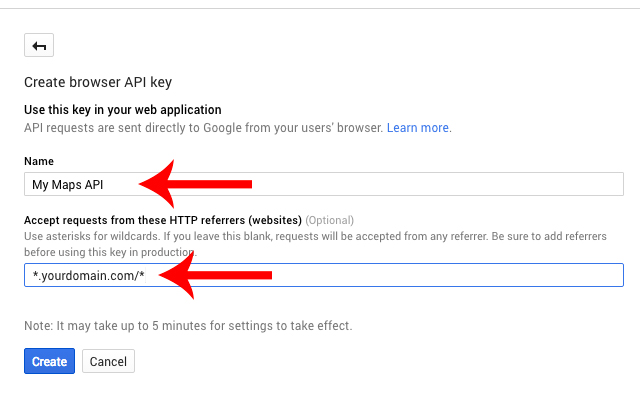
2. Enter a name for your key, click "HTTP Referrers", add the URL of your website and click the 'Create' button
Please use the examples below to add your website. Replace yourdomain.com with your domain name. Each in a new input field.
*.yourdomain.com/*
http://yourdomain.com/*
www.yourdomain.com/*
yourdomain.com/*

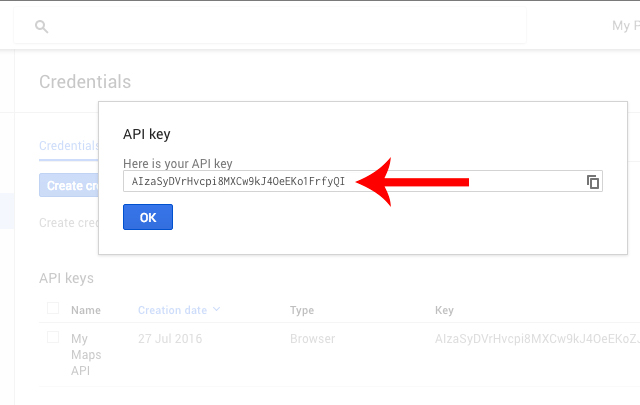
3. Copy the API key you see in the modal.

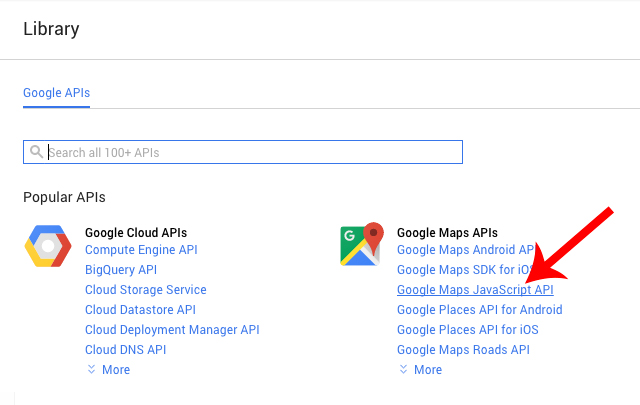
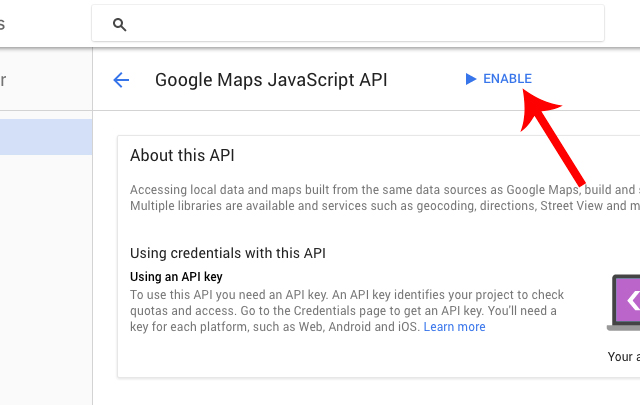
4. Go to the API Manager and click the "Google Maps JavaScript API"

5. Make sure you click the 'Enable' button. If you only see 'Disable' you can leave the page
If you're using the Physio WordPress theme make sure you also enable the:
- Geolocation API
- Geocoding API
6. Adding the API key to the theme
- The Landscaper
Go to Appearance -> Customize -> Theme Options -> Custom and add the API key to the "Google Maps API" input field
- Physio
Edit the SiteOrigin Google Maps widget and add your API key to the "API Key" input field
- The Kleaner
Go to Appearance -> Customize -> Google Mapi API key and add your key there

