How to use the call to action widget
Add the heading and button(s)
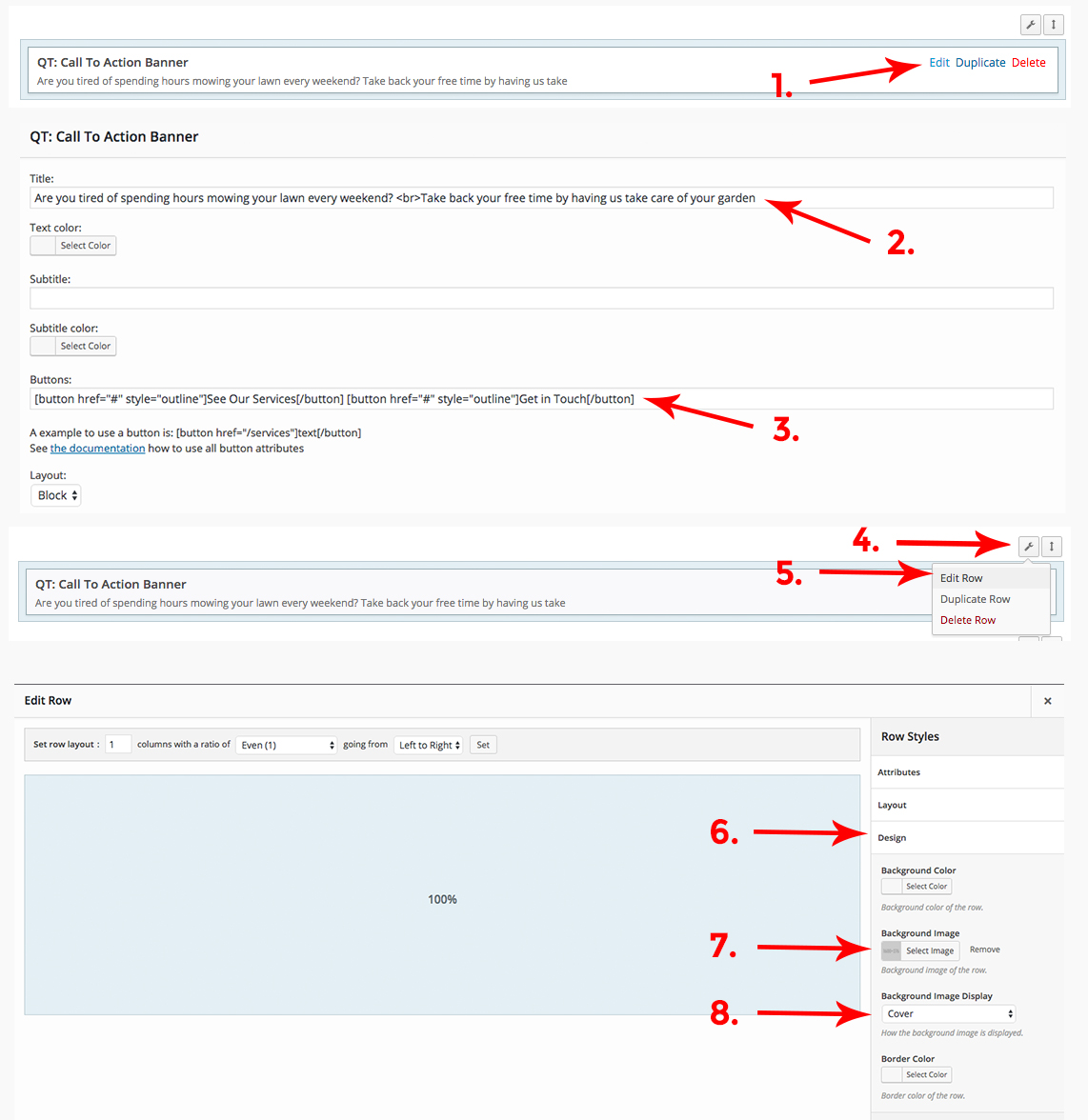
1. Click "Edit" to edit the widget
2. Add a title
3. Add a button with the button shortcode
Button shortcode is [button href="http://yourdomain.com"] Text on the button [/button]
Add a background image
4. Hover the wrench icon of the page builder row (not from the widget)
5. Click "Edit Row"
6. Click the "Design" panel
7. Add your background image
8. Set the "Background Image Display" option to "Cover"
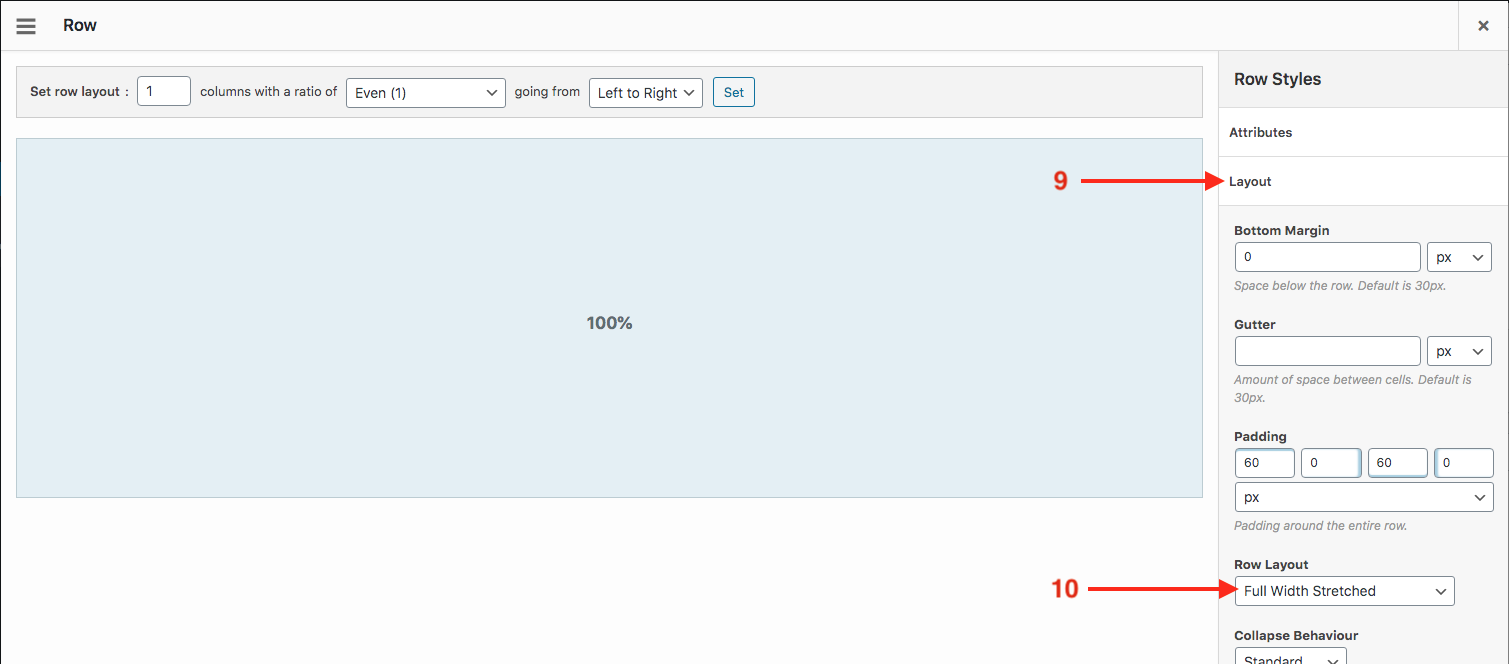
9. Click the "Layout' panel
10. Set "Row Layout" option to "Full width stretched"

Click to enlarge the image

Click to enlarge the image

